オハコン!企業家デザイナーのサクラです
ブログを収益化させる時に必ず、Googleアドセンスを貼ると思いますが、今日は自分のブログ&サイトにアドセンスの広告の導入方法を書いていきます。
この記事はこんな人にオススメ!
・初めてで広告貼り方がわからない!
・アドセンスのやり方教えて!
・ブログ&サイトで広告収入を得たい!
【通常】ブログ&サイトをアドセンスに登録する
サイトを AdSense にリンクさせる
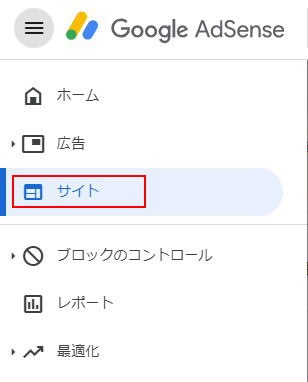
まだブログ&サイトをGoogleadsenseに登録していない人は登録してください。アカウントにログイン後、メニューボタンから「サイト」をクリック。

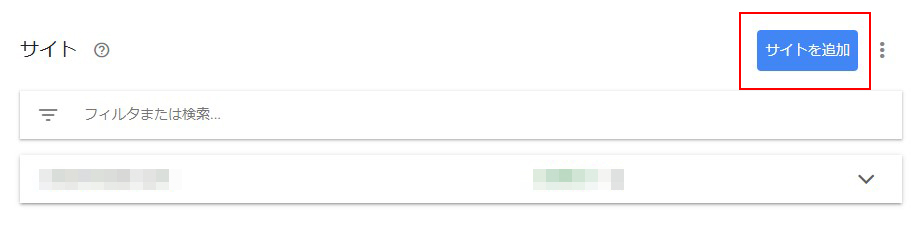
クリック後、画面が切り替わりますので、「サイトを追加」をクリックしてください。

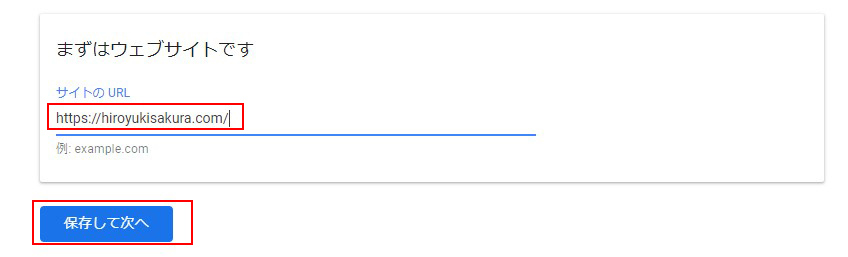
広告を貼り付けたいサイトを入力して「保存して次へ」をクリック。

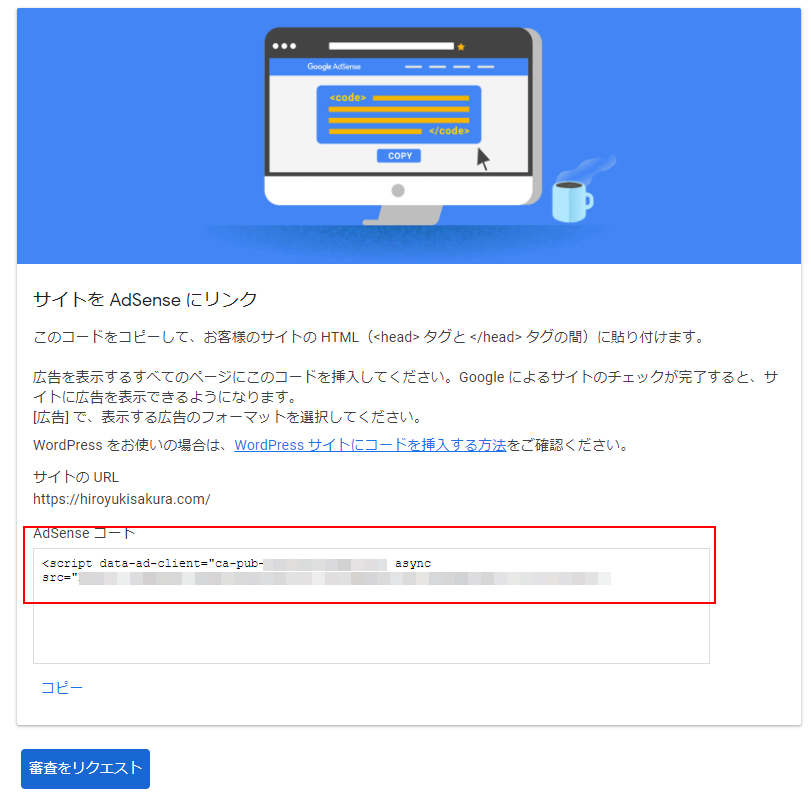
すると、サイト専用のコードが表示されるので、こちらコピーして HTML(<head> タグと </head> タグの間)に貼り付ければ準備完了です。コードの貼り付け方がわからない方はプラグインから登録しておきましょう。プラグインもGoogleだリリースしているものなので、安心して使えます。

コードを取得してサイト&ブログに貼り付ける方法
コードの貼り付け方がわからい方はプラグインを使いましょう。直接「テーマエディター」から貼り付けすることも可能ですが、Google側が推薦しているSite Kit のプラグインからでも簡単にコード貼り付けが可能なので、今回はそちらを設定していきます。
【プラグイン】「Site Kit by Google」を入れる
通常通り「ダッシュボード」→「プラグイン」→「新規追加」→「プラグインの検索」に「Site Kit by Google」と入力してインストールしてください。
プラグインの詳しい導入方法はこちらを参考にしてください。「WordPressプラグインをインストール・停止・削除・更新の方法」

Site Kit by Googleを設定する
プラグイン一覧の上部に[Site Kit]の項目がでているので、[セットアップを開始]をクリックして設定していきましょう。

GoogleAdsenseのアカウントを連携させてください。Googlのアカウントでログインします。

Googlのアカウントと[Site Kit]が連携されれば、ダッシュボードへ移動できるようになります。

Site Kit by GoogleとGoogle Adsense を連携させる
[Site Kit by Google]のダッシュボードから「設定」に飛び、それぞれのGoogleサービス連携をしていきます。今回は Adsense なので、Adsense の「サービスを連携」をクリック。

Site Kit by Google側からAdsenseのサイト登録ができます。先ほどしたAdsenseからサイトを登録した流れと同じです。

サイトを登録すると面倒なコード入力をせずに反映させることができます。

これで準備は完了です。審査が完了すれば、広告を貼り付けられるようになります。
広告の種類を知る
ブログやサイトをみてよく見かけるのがディスプレイ広告です。
スクエアタイプ

横長タイプ

縦長タイプ

と基本的な広告のサイズは3つになります。3つともレスポンシブになりますので、表示画面サイズによって、サイズや見え方が変わります。私がよく使っている広告は「スクエアタイプ」です。基本的にフッターやサイドバー、記事内とどこでも合うようになっているので、これが一番おすすめです。
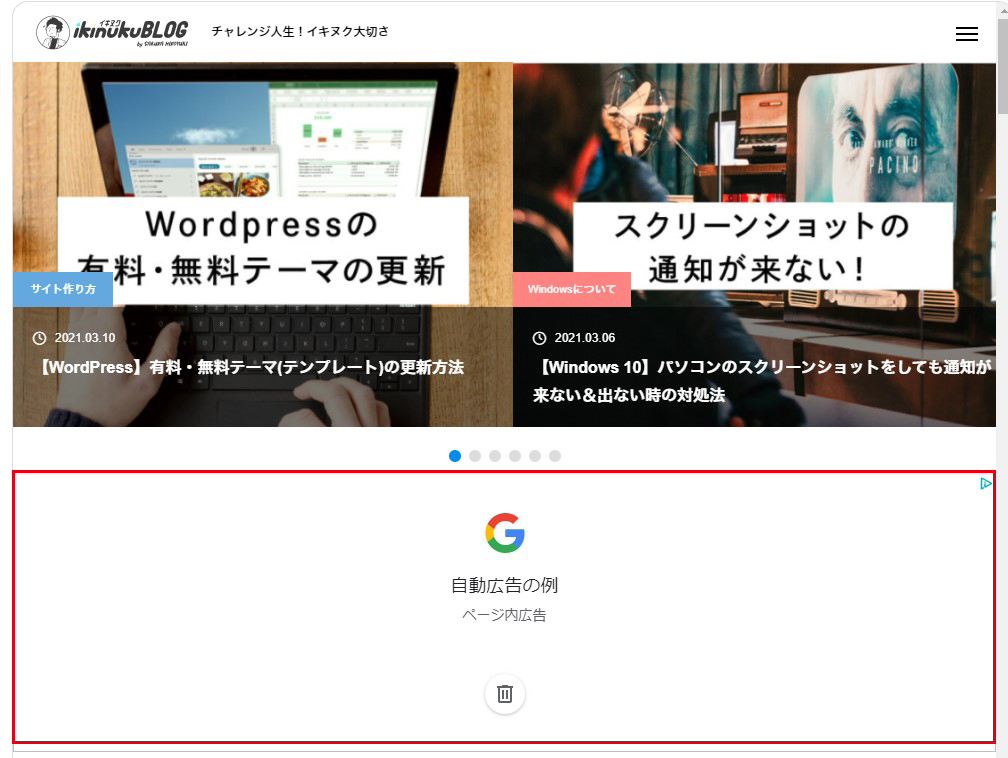
自動広告
自動広告は面倒な設定やどこに配置しようといったことを考えず、全てGoogleが自動で掲載位置やタイプを選定して設置してくれる広告のことです。

例えば、スマホ画面ではスクロールする画面の上部に固定される広告や、記事詳細をクリックした時に広告が全体表示されて、「×」ボタンがあるといった、記事に馴染んだ広告を自動で表示してくれます。というわけで、基本的なスクエア広告と自動広告をサイトに貼り付けていきましょう!貼り付け方も大体一緒なのでご安心ください。
広告を貼り付けてみる(ウィジェット編)
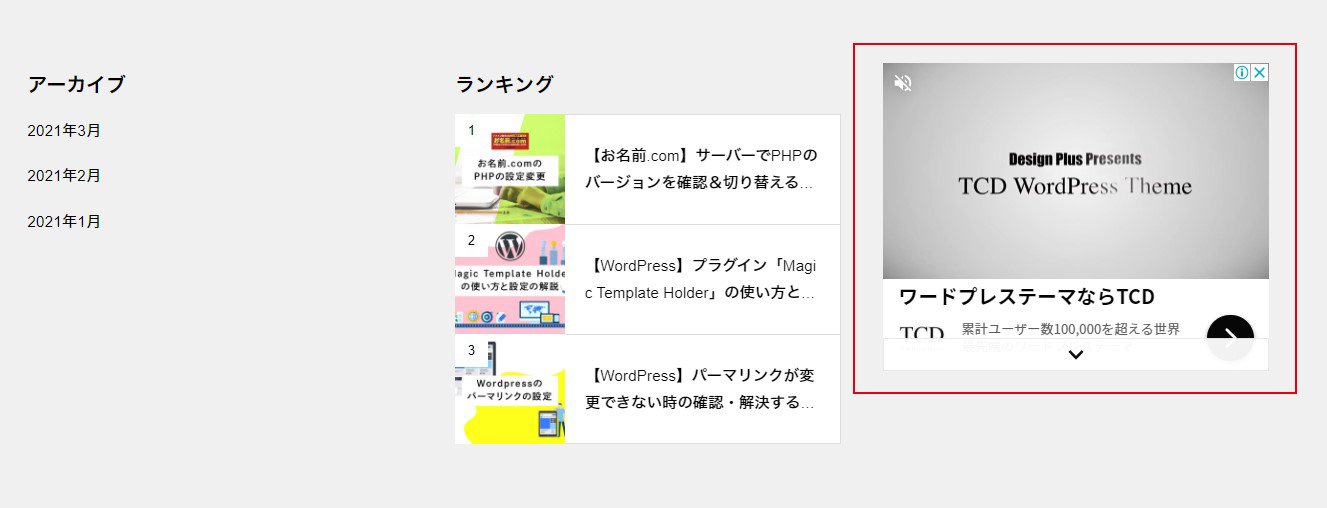
まずは貼り付けたい場所を選定して広告タイプを選んでいきましょう。私はフッターのこの部分に差し込みたいので、スクエア広告をフッターに差し込みます。

メニューの「広告」をクリック
グーグルアドセンスの管理画面へログインしてください。アドセンスの管理画面を開いて、「広告」をクリック。

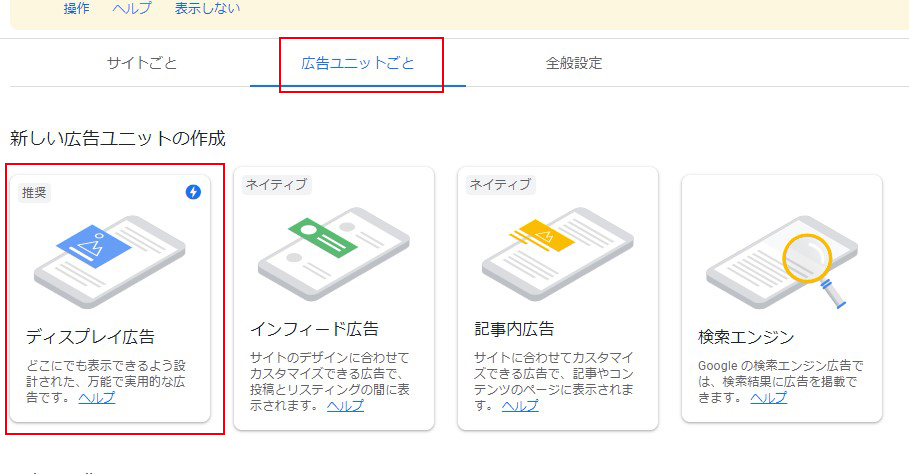
広告ユニットの「ディスプレイ広告」をクリック
「広告のユニットごと」をクリックして、新しい広告ユニットの作成から「ディスプレイ広告」をクリックしてください。

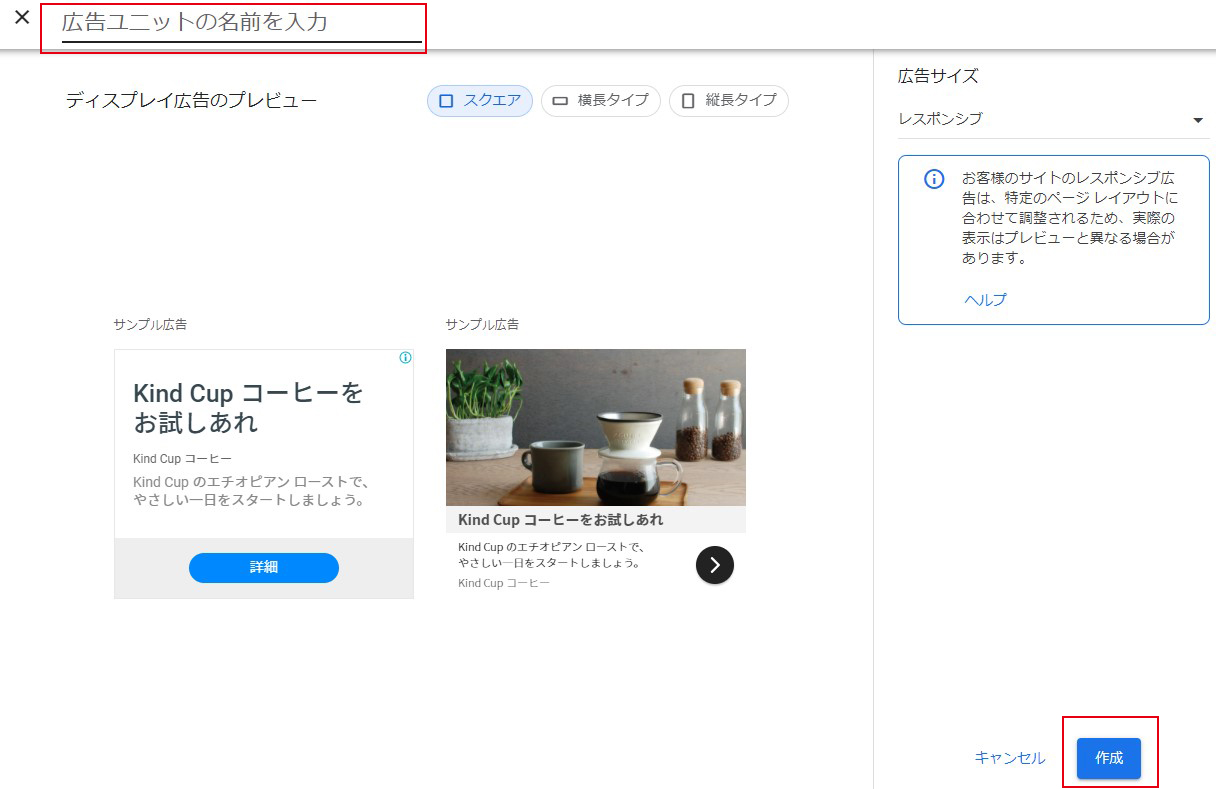
広告ユニットの名前を入力して作成
スクエア広告を選択して。広告ユニットの名前を入力してください。


ユニット名はただの広告を管理する名前になりますので、アカウント1つで複数の広告を管理する人は「サイト名_広告の種類_場所」などでもいいと思います。
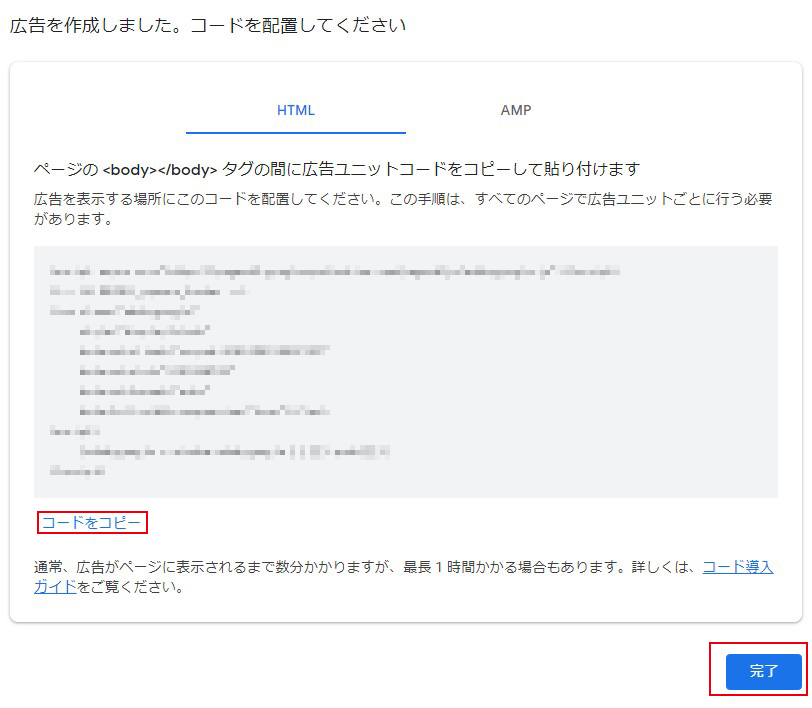
コードをコピー
「コードをコピー」をクリックしてサイトやブログの <body></body> タグの間に広告ユニットコードをコピーして貼り付けてください。
間違えてコピーする前に「完了」を押してしまっても、「既存の広告ユニット」の一覧から「<>」マークから再度ユニットコードを確認する事ができるので安心してください。

ウィジェットを使用してコードを貼り付ける
広告タグをコピーできたら、ウィジェットを使って貼り付けていきましょう。私の場合、フッターに貼り付けたいので、フッターのウィジェットから貼り付けていきます。
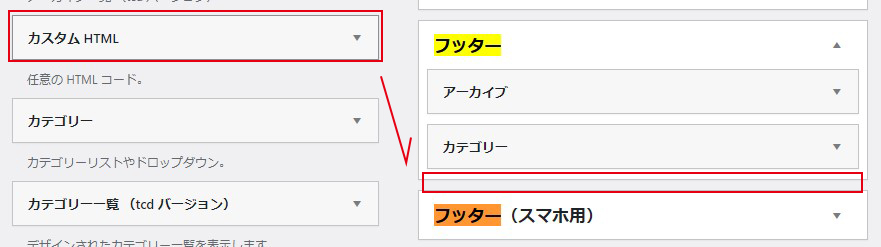
挿入したい箇所にカスタムHTMLを挿入
フッターに「カスタムHTML」を挿入します。

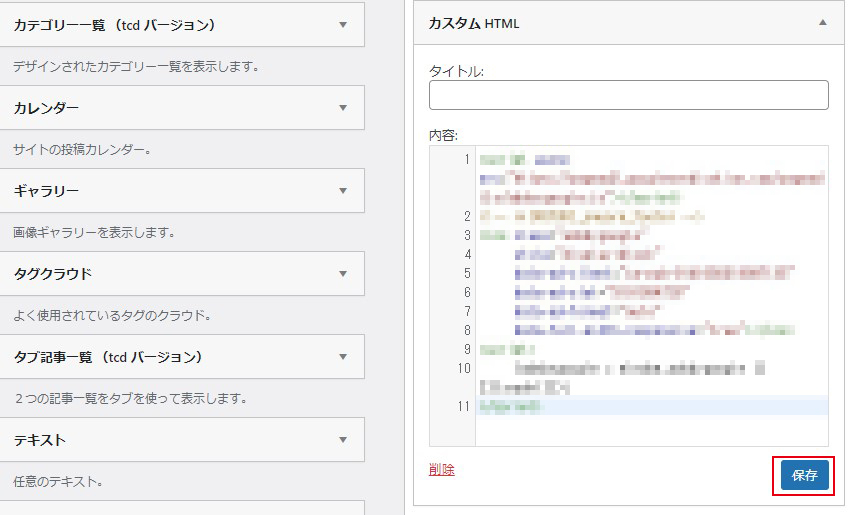
その「カスタムHTML」内に先ほどコピーしたユニットコードを貼り付けてください。

保存ができれば、表示されるようになります。これでOKです!

ウィジェットにうまく貼り付けができない!って人はこちらの記事を参考にしてみてください!
広告を貼り付けてみる(自動広告編)
私はこちらをお勧めしています。「だって落だから」笑
サイトごとにGoogle様が自動で広告を設置してくれます。追尾やポップアップなどの複雑な広告なども設定してもらえるので、一気にやってしまいたい方にはこちらがお勧めです。
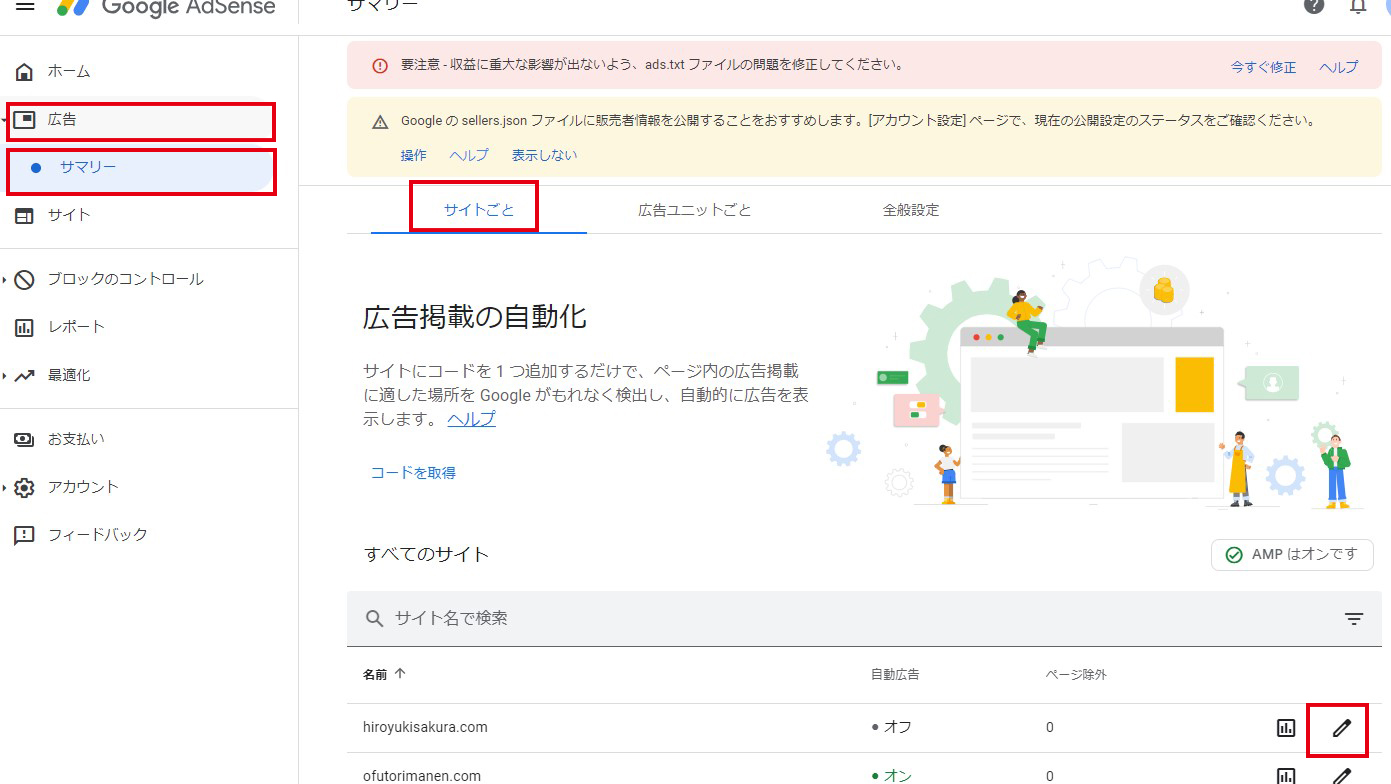
まずはログインして「広告」→「サマリー」→「サイトごと」→「ペンマーク」をクリック

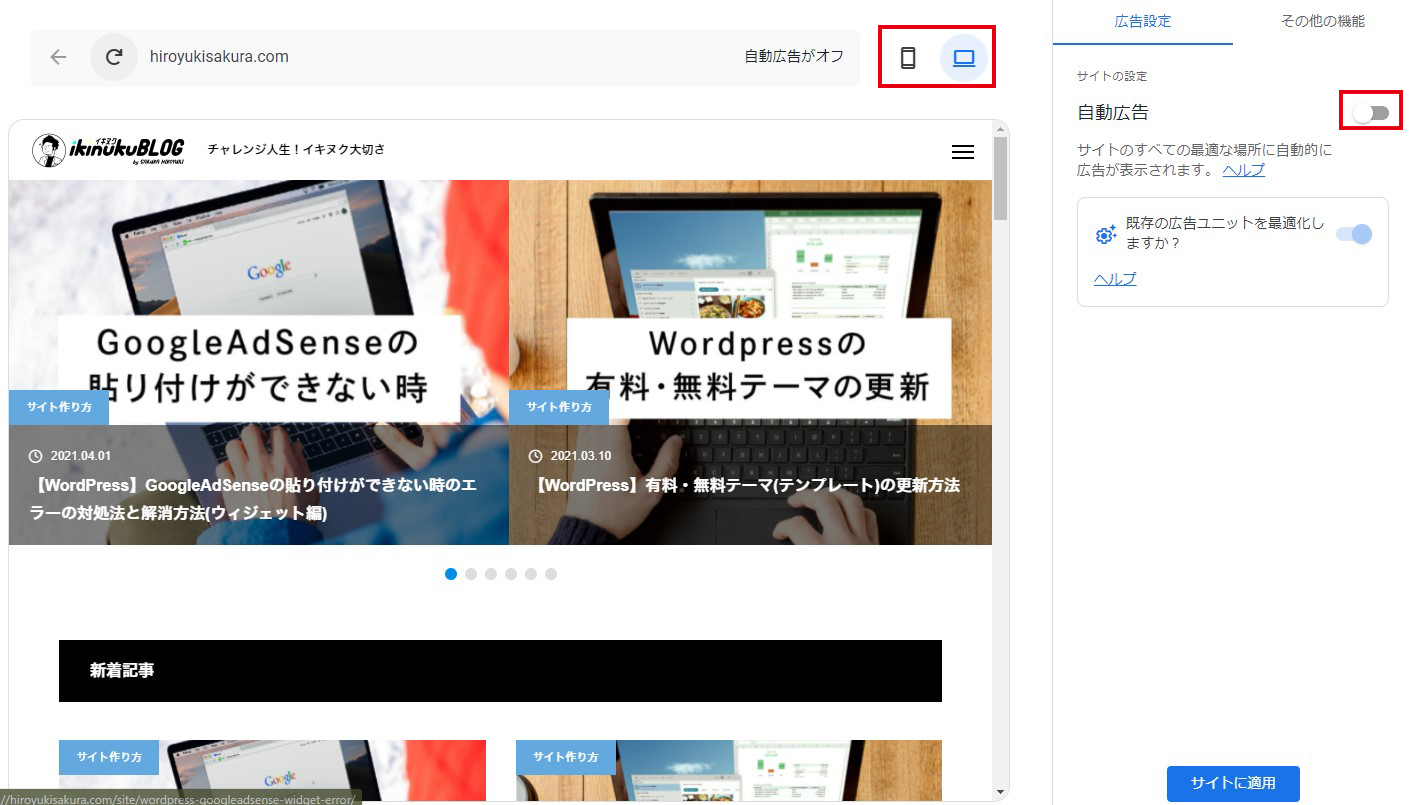
ペンマークをクリックすると、「自動広告がオフ」になった状態のサイトが表示されます。URLの横にあるアイコン2つは、モバイル表示(SP表示)とPC表示の切り替えになります。初期設定では自動広告がオフになっているので、バーをスライドさせオンにしてください。

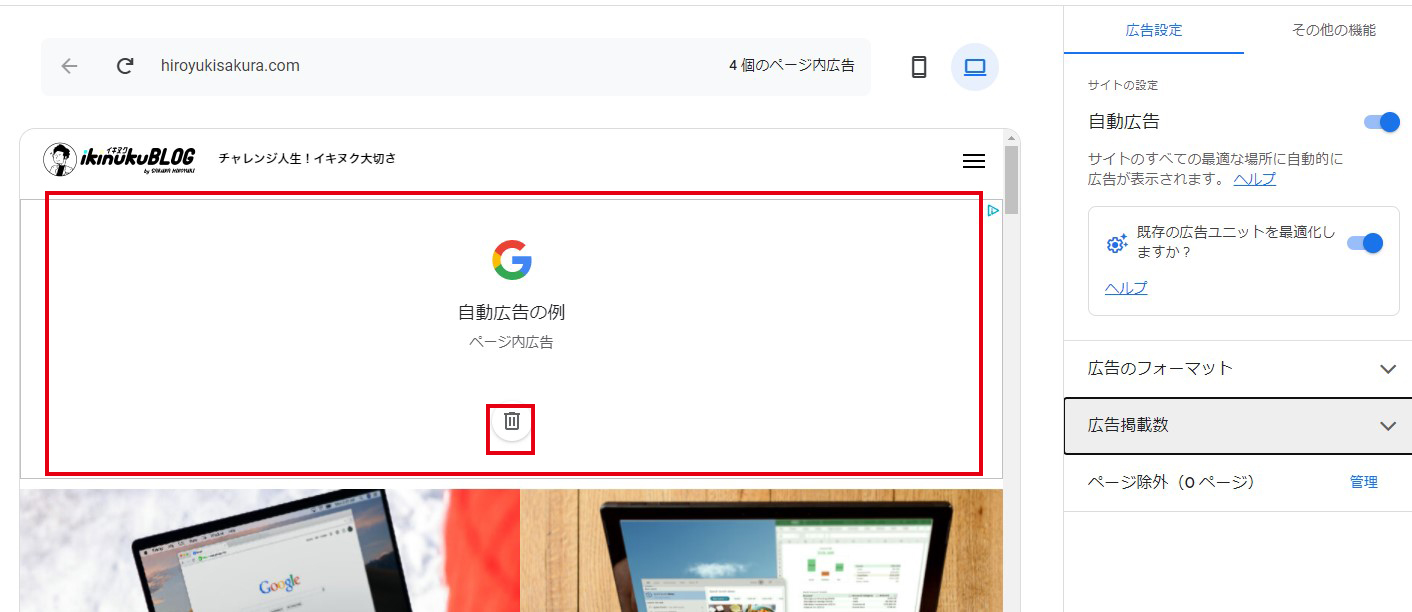
自動広告をオンにすると私の場合、以下のような画面になります。ただ、これだとフッターの真下(画面の一番上)に広告がはりつけられてしまうので、削除ボタンを押して広告位置を削除することができます。

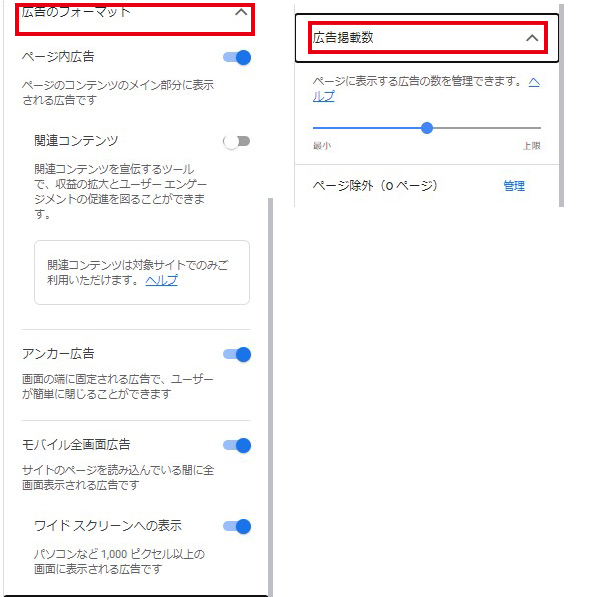
また右側のメニューの「広告フォーマット」や「広告掲載数」などの数値やON・OFFを切り替えることで、表示させる広告数を変更したり、広告の種類を選んだりできますので、自分のサイトに合う広告を貼り付けてください。

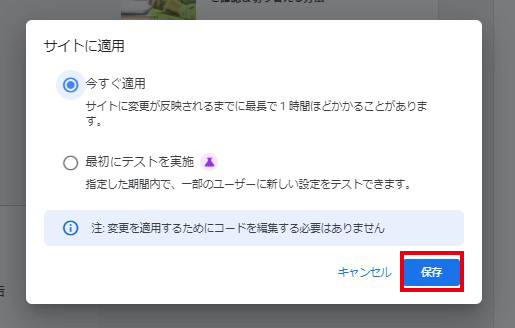
その設定が完了すれば、「サイトに適用」ボタンを押してください。![]()
今すぐ適用にチェックを入れ、保存ボタンを押せば完了です。

自動広告のコードを取得して貼り付け
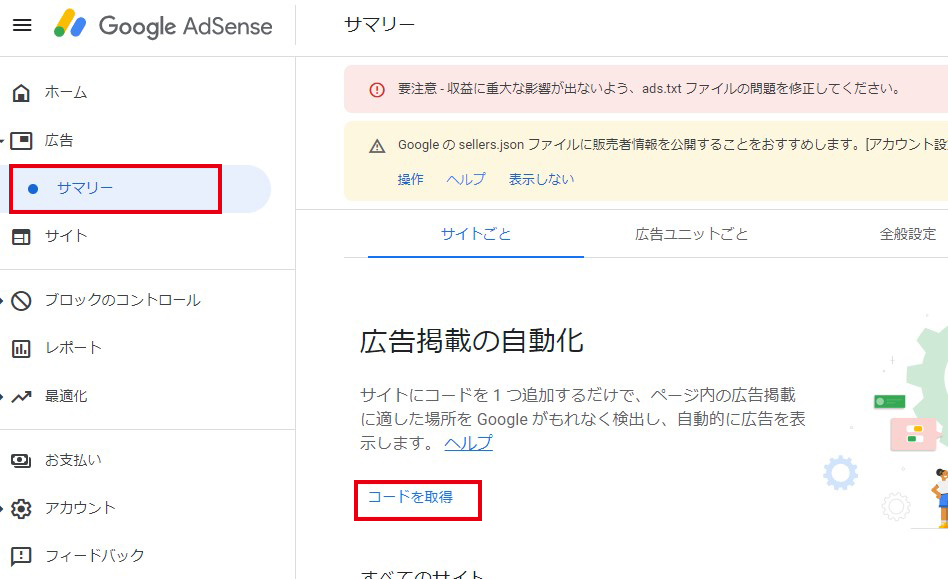
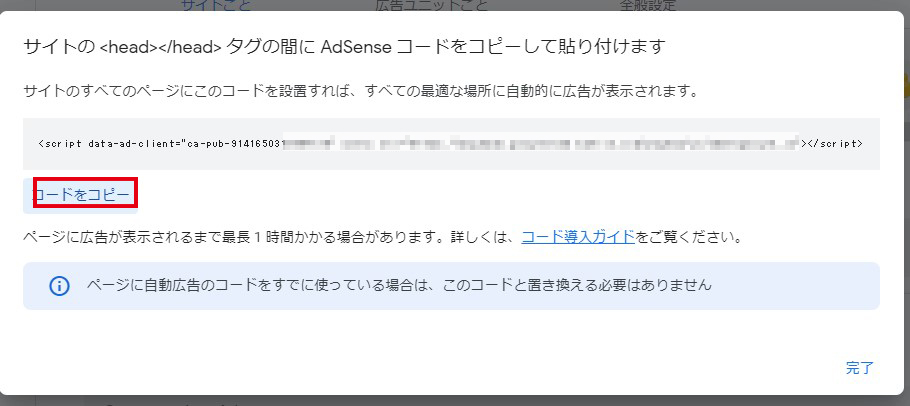
広告メニューから「サマリー」→「コードを取得」をクリック。
取得したコードをコピーして準備してください。

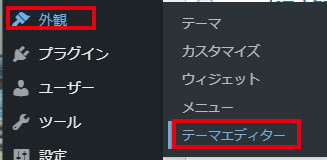
自分のブログやサイトのWordpressダッシュボードから「外観」→「テーマエディター」を選択。
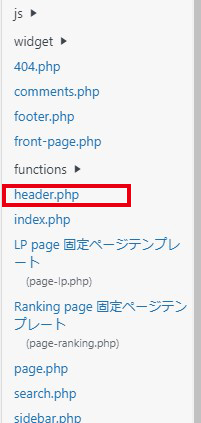
すると色々ごちゃごちゃ書いていますが、右側のメニューから「テーマヘッダー」を見つけてクリック。テーマヘッダーの項目がない人は「header.php」をクリックしてください。

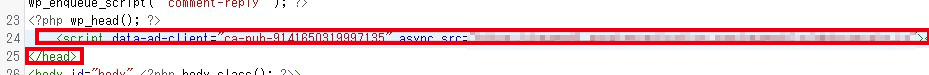
先ほど取得(コピー)したheadタグ内に自動広告コードを貼り付けてください。</head>の直前に貼り付けることで<head></head>の間に入ったということになるので、こちらに入れておいてください。
※phpやcssを触る時は必ずバックアップしておくことをお勧めします。

この記事のまとめ
どうだったでしょうか?まぁちょっと初心者向けな内容にはなっていましたが、ブログを書いている人で収益化を目指している人なら誰しも通る道ですので、知っている人は復習の意味を込めてみていただいてもいいのではないでしょうか?
またGoogle Adsenseやサーチコンソール、アナリティクスの設定なら、断然 Site Kit by Google の設定をお勧めしますので、是非プラグインを入れてみてはいかがでしょうか?




コメント